dede使用Ueditor1.4.3.3 并修正单页栏目编辑器栏目内容、单页无法保存、图片加水印、图片附件保存目录、分页标签改变、远程图片自动本地化关闭,修改默认分页符,关闭HTML代码自动转义,回显HTM标签被过滤,开启代码高亮等一系列问题,经过这里整个教程的修改,ueditor就能完美的兼容dedecms织梦系统。
使用过DedeCMS的人应该都能感觉到自带的可视化编辑器不好用。Dede在5.6版之前用的编辑器是FCKEditor,5.7之后改成了ckeditor,这两个编辑器其实是差不多的。存在很多问题,比如用这个编辑器粘贴从Word复制过来的文字时,会产生大量的垃圾代码,不利于排版也不美观。
今天介绍一下如何将Dede默认的编辑器换成百度的Ueditor编辑器。
Ueditor是由百度web前端研发部开发的所见即所得富文本Web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用。目前已经成功部署在百度百科,百度新知,百度空间等产品上。其他非百度产品也有使用,如金山联盟,巨人网络,博客中国等。
在DedeCMS中使用UEditor的方法如下:
首先第一步:安装
到百度的官网下载http://ueditor.baidu.com/website/download.html#ueditor 目前最新版是1.4.3.3 PHP版,然后根据你DEDE的语言版本选择UTF-8还是GB2312
下载下来,然后修改文件夹名称为“ueditor”,删除掉里面没用的index.html后上传到include目录下。
温馨提示:在安装前,最好备份下所要修改的文件。
打开include下的inc文件夹内的inc_func_funcAdmin.PHP找到112行,
if($GLOBALS['cfg_html_editor']=='fck')
替换为以下代码。
if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/JavaScript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript"> var ue = UE.getEditor("'.$fname.'");</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}elseif
($GLOBALS['cfg_html_editor']=='fck')
修改配置
进入网站后台-->系统-->系统基本参数-->核心设置-->将 Html编辑器的值改为 ueditor ,然后保存。 到了这一步,网上会说恭喜你,文本编辑器已经替换成功。其实还有很多兼容性要修改,看如下:
第二步:修改必要设置
1、修改ueditor上传文件的路径,存放目录
include\ueditor\php\config.json
里面的
/ueditor/php/upload/image/
/ueditor/php/upload/video/
/ueditor/php/upload/file/
修改成自己的,如:
/uploads/allimg/
/uploads/media/
/uploads/soft/
另外如果要将图片默认保存路径改成和DEDE一致也就是yymmdd格式170721这样的,那还是得修改这个文件将里面的{yyyy}改成{yy}
另外如果需要将UEDITOR上传的文件路径变成绝对路径,也就是带你完整域名信息的链接(方便在子目录绑定二级域名情况下使用),还得修改config.json这个文件,所在目录为ueditor/php/config.json,用DW或者其他编辑器打开修改。
在第11行:
"imageUrlPrefix": " ", /* 图片访问路径前缀 */
这段代码就是设置上传图片路径前缀,默认为空则生成的图片就是相对路径,我们改为:
"imageUrlPrefix": "https://www.bnxb.com", /* 图片访问路径前缀 */
自行把域名换为自己的即可。
这样就能实现用Ueditor编辑器上传图片路径为绝对路径,细心的朋友可能还会发现此处还有一个bug,生成的绝对路径中,域名后面有两个"/",变成https://www.bnxb.com//upload/allimg/..这种样式,虽然也能正确获取到图片,但是不规范,我们继续做以下修改:
把第12行中的上传保存路径前面的第一个“/”去掉,像下面这样:
"imagePathFormat": "ueditor/image/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
这样一来就完美实现了Ueditor编辑器上传图片路径为绝对路径。
2、dedecms织梦更换ueditor后栏目内容、单页无法保存问题的解决方法
打开(下面的dede是你的后台目录)
dedeCMS栏目(栏目内容)
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
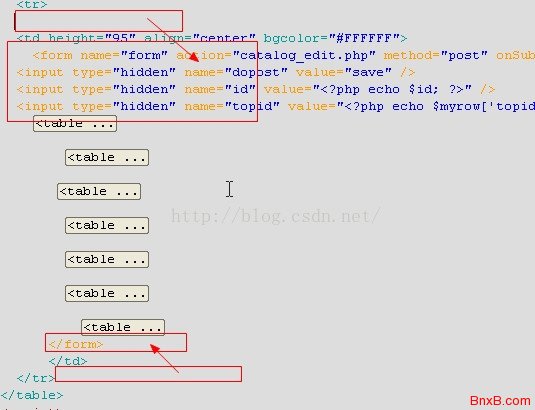
把里面的 form 放置到
<td height="95" align="center" bgcolor="#FFFFFF">
内,就可以了。
用fireforx看源码可以发现有红色<form>标签错误,原来是这里导致ueditor 无法提交表单的值所致!!如图:
.
所以只要把form标记移动到td内部,firefox看源码就正常了。
.
dedeCMS单页(单页文档)
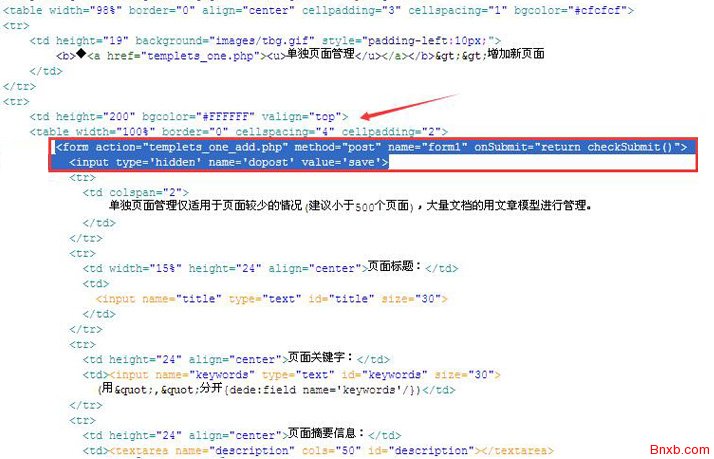
dede/templets/templets_one_add.htm
dede/templets/templets_one_edit.htm
templets_one_add.htm修改前:

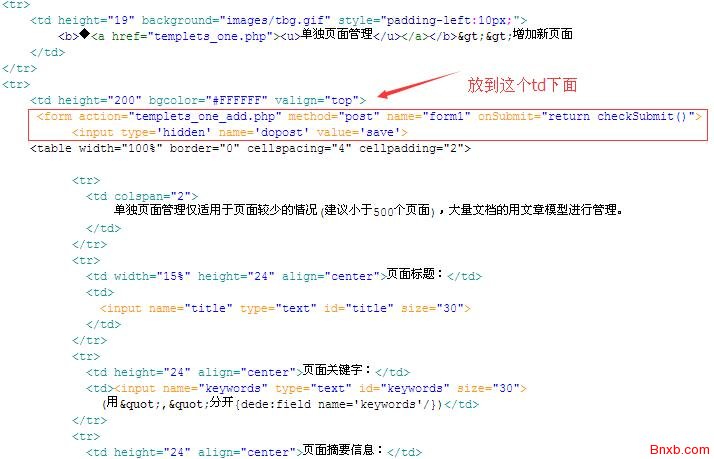
这里我们需要把form开头部分放在上面的td下面,修改后为:

结果测试 栏目内容和单页栏目已可提交数据。其他页面也无法提交数据也做同样处理即可!!
另外针对这个问题还有种修改方法,就是将栏目内容页和单页的默认编辑器设置回使用原来的CKEDITOR
dedeCMS单页(单页文档)
dede/templets/templets_one_add.htm
dede/templets/templets_one_edit.htm
在GetEditor上面加一行代码,如下:
$GLOBALS['cfg_html_editor']='ckeditor';
即还原默认编辑器:ckeditor
dedeCMS栏目(栏目内容),修改:
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
跟栏目文档修改方法相同。
3、本地上传图片添加水印的解决方法
打开 \include\ueditor\php\action_upload.php 找到
include "Uploader.class.php";
在它下面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");
再打开 \include\ueditor\php\Uploader.class.php 找到
$this->stateInfo = $this->stateMap[0]; 大概在124行左右
在它下面加入
@WaterImg($this->filePath, 'down');
完成,这样上传本地图片和批量上传图片就自动加水印了。
4、百度编辑器默认分页符ueditor_page_break_tag替换成
百度默认点击分页功能按钮插入的分页符是ueditor_page_break_tag,DEDE是不认这个分页符的,DEDE的分页符是 ,因此需要修改
,因此需要修改
修改涉及到两个文件ueditor.all.js和ueditor.all.min.js,如果没有调用min文件,可以不修改。
打开/include/ueditor/ueditor.all.js,找到
me.setOpt('pageBreakTag','_ueditor_page_break_tag_');
把_ueditor_page_break_tag_替换成 ,经过测试过没有问题.
,经过测试过没有问题.
另外还有一个办法,修改ueditor根木下的ueditor.config.js
查找
//,pageBreakTag:'_ueditor_page_break_tag_'
改成
,pageBreakTag:' '
'
5、关闭ueditor的图片本地化功能
ueditor的图片本地化功能与DEDE自带的重复,会造成重复下载,因此只能选择其一,这里选择将ueditor自带的图片本地化功能关闭
需要修改ueditor.config.js,这个文件在ueditor的根目录下,
查找
//,catchRemoteImageEnable: true //设置是否抓取远程图片
改成
,catchRemoteImageEnable: false //设置是否抓取远程图片
极个别情况下,这个参数可能不起作用,那就需要修改\include\ueditor\php\config.json
将里面的"catcherMaxSize":值改成非常小的数
比如我们是这样设置"catcherMaxSize": 2, /* 上传大小限制,单位B */
6、关闭HTML代码自动替换功能,HTML自动转义功能关闭方法,
如果你的网站不是类似我们这样需要分享源代码的站长类的网站,这个功能无须关闭,关闭可能有安全隐患,不建议关闭。我们下面提供的下载未关闭这个功能
首先是ueditor.config.js配置文件中
//,allowDivTransToP:true //允许进入编辑器的div标签自动变成p标签
这里改成
allowDivTransToP:false //允许进入编辑器的div标签自动变成p标签
然后打开ueditor.all.js
搜索allowDivTransToP,找到如下的代码,将true设置为false
me.setOpt('allowDivTransToP',false);
查找
case 'style':
case 'script':
node.setAttr({
cdata_tag: node.tagName,
cdata_data: (node.innerHTML() || ''),
'_ue_custom_node_':'true'
});
node.tagName = 'div';
node.innerHTML('');
break;
全部删除
还有一个一劳永逸的办法ueditor.all.js定位代码大概9948行可搜索UE.plugins['defaultfilter'] 直接添加return
UE.plugins['defaultfilter'] = function () {
return; //在这里添加return,不执行下面的格式化
var me = this;
me.setOpt({
'allowDivTransToP':false,
'disabledTableInTable':true
ueditor.all.min.js定位代码(可搜索【defaultfilter】定位,大概157行)
直接返回return
UE.plugins.defaultfilter=
function(){return;var d=this;d.setOpt({allowDivTransToP:!0,d
7、回显HTML标签过滤问题
跟上面第6条一样,这个不是必须的,只有源码类网站才需要,可能会遇到保存好的带html代码的文章再次编辑时,出现html标签被过滤的情况
根据ueditor官方描述:http://ueditor.baidu.com/website/helper.html 第10条,引用编辑器的内容框是采用的textare标签,解决办法就是替换为script标签。
在开篇第一步,修改 inc_fun_funAdmin.php 文件,所添加的代码第16行:
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
将textarea标签替换为script标签即可,即:
<script name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</script>
这样,就可以完美解决标签过滤问题。同样这一步,我们没更新到下载文件中
8、代码高亮功能
对于在网站中出现代码的情况,希望前台页面代码显示高亮,只需要在内容页模板页头添加JS代码:
<link href="/织梦CMS目录/include/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/织梦CMS目录/include/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
页尾引用语句:
<script type="text/javascript"> SyntaxHighlighter.all(); </script>
代码高亮换行问题
代码高亮之后,在前台并没有出现自动换行的功能,可以使用强制换行代码。在shCoreDefault.css文件搜索如下代码,红色文字为需要添加的内容。
.syntaxhighlighter{width:100%!important;margin:.3em 0 .3em 0!important;position:relative!important;overflow:auto!important;background-color:#f5f5f5!important;border:1px solid #ccc!important;border-radius:4px!important;border-collapse:separate!important;
word-wrap:break-word;
}
而shCoreDefault.css文件在目录 /织梦CMS目录/include/ueditor/third-party/SyntaxHighlighter/ 下。
至此,前台就可以显示如本文效果的 代码高亮。这一步同样跟前面一样只适合源码站
注意:如果你修改过这些配置的JS,却发现在浏览器中操作,没有任何变化,甚至整个UEDITOR的编辑框都消失,或者报错类似undefinedlang/zh-cn/zh-cn.js Failed to load resource: the server responded with a status of 404 (Not Found) 主要是CHROME类的核心浏览器缓存了ueditor的JS文件了,只需要在浏览器中输入https://你的域名/include/ueditor/ueditor.config.js 刷新几次直到看到你的修改变化出现,就行了
提供一份我们修改后的1.4.3.3版本DEDE能用的,直接上传覆盖就行
